VisTitle Ultimate Features
Objects

- Full float precision graphic coordination, all the text and objects are Cubic Bezier curves with adjustable knots all over.
- Support freehand curves, fitting Cubic Bezier automatically. Design any desired objects.
- Innovative Boolean operation of vector objects (add, subtract, union and intersect). Support to transform to single object, making object designing more freewheeling.
Coloring

- Advanced anti-aliasing and anti-flicker techniques. Adjust the grade freely.
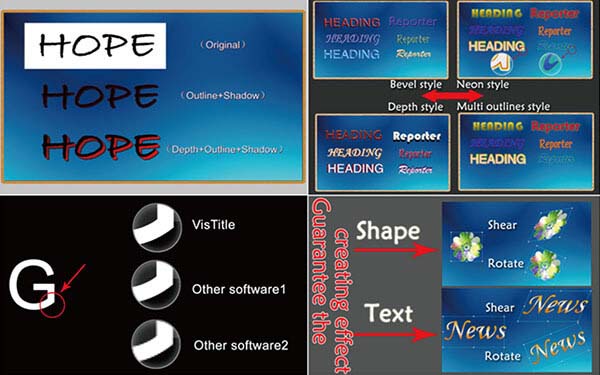
- Unlimited Face, Outline, Shadow, and Depth elements combinations. It is simple to create different styles, such as neon, 3D, multi-outline, multi-shadow, beveled text, etc.
- All the objects transforms as the geometric shape does. Guarantee title effect to the best.
- Advanced graphics or objects coloring operations, add edge and shadow effect to the graphics or objects.
- Unique GPU dynamic texture option, create gorgeous flowing title effect.
Editing

- Professional user’s interface and modification method. Allow to Undo/Redo all the operations. WYSIWYG.
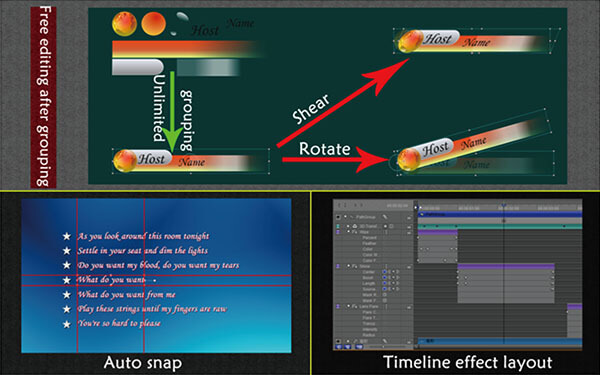
- Auto snap of objects and text, display alignment guideline of coordinate navigation in editor dialog, and achieve alignment of objects and text rapidly.
- Arrange timeline effect and set desired play effect of titles.

- Unlimited object and text groups. Position, scale, rotation, pivot and shearing are still available after grouping.
- Abundant template library including texture, material, light effect, coloring, image, movie, effect, etc.
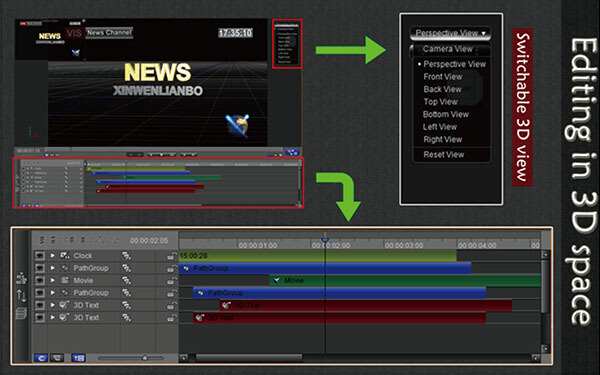
- 3D space editing. Allow you to change to different 3D views.
Text
- Support various alignment styles and horizontal, vertical, positive, and reverse order arrangement.
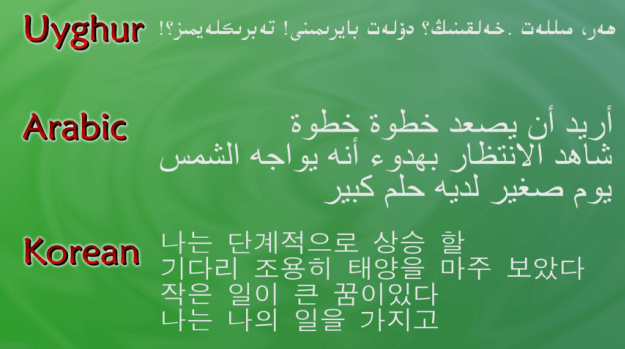
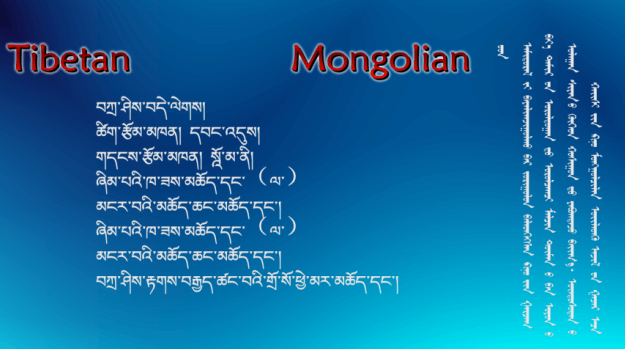
- Support title of minority language.
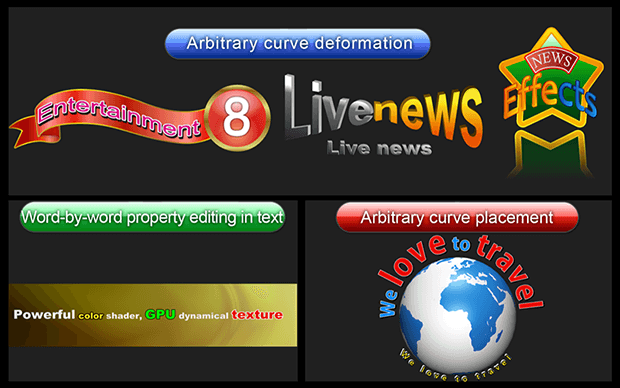
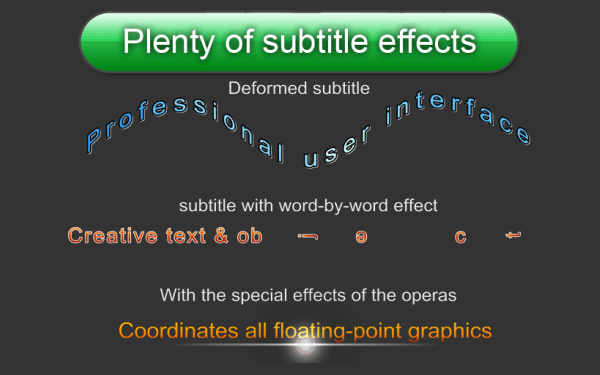
- Support word-by-word property editing in text.
- The text can be deformed and placed according to arbitrary curves.



Effect

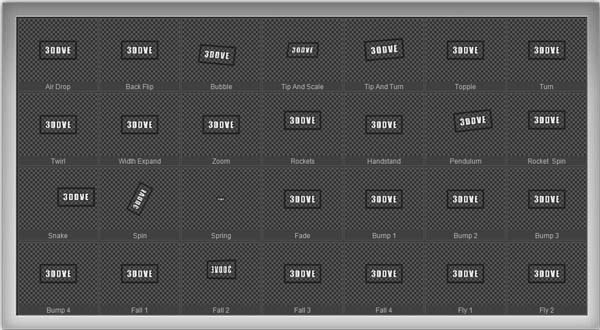
- More than 50 kinds of GPU acceleration effect including true 3D scrolling, ripple, fragmentation, lens flare, holes, etc.
- Unlimited user-defined in/out effect.
- Various gorgeous lighting effects including light halo effect, stripe light effect, sweep light effect, volume light effect, and image light effect).

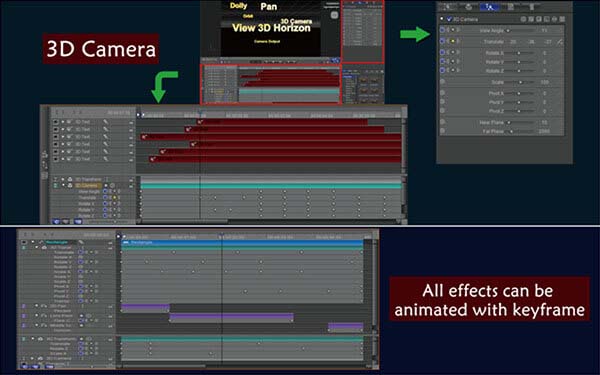
- Key-frame effect of 3D camera, allow to push, pull, shake, and pan to create panorama effect.
- All the effects can be animated with key-frame.
- Support to accelerate, decelerate, Erase In/Out changing curve of key-frame values.
Rolling
- Provide quick creation method of text rolling.
- Support first/ last screen fade in/out and decelerating or mask rolling.
- Support 3D rolling of key-frameable movie.



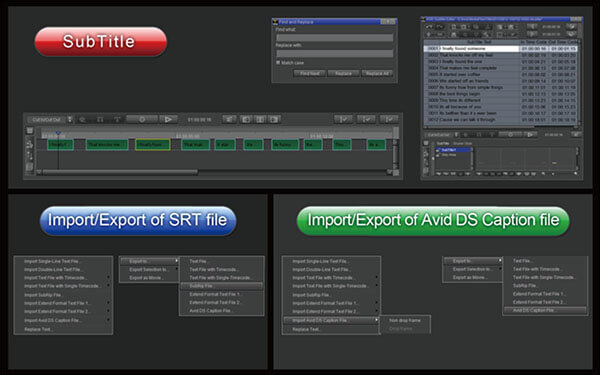
Subtitle

- Import/Export of multiple text format.
- Import/Export of SRT file and Avid DS Caption file.
- Set subtitle play style (fade in/out, cut in/out, template effect).
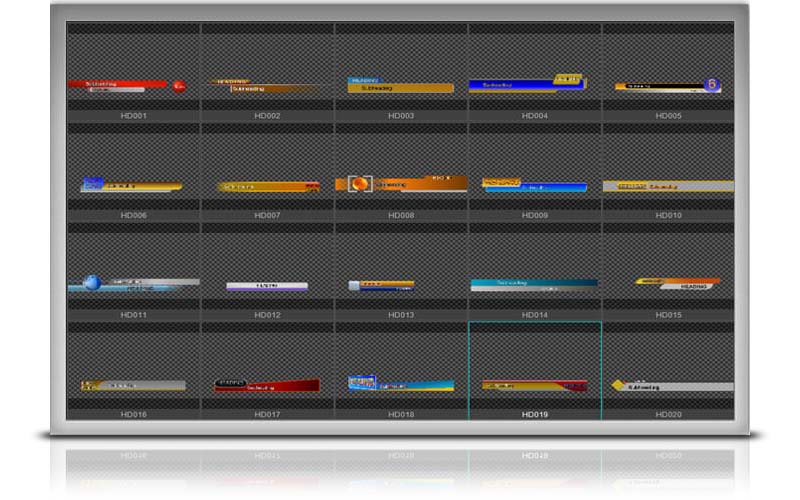
- Stylish subtitle templates.

- Multiple editing modes (clapping mode, editing mode, timeline mode), convenient for subtitle to be modified slightly.
- Create subtitle template freely with single-line, double-line, and horizontal, vertical, and curving arrangement, applying WYSIWYG alignment styles.

3D Stereoscopic Effect
- Zero plane and real-time adjustment of sight gap.
- Multiple preview methods of 3D stereoscope title.
- Support NLE 3D stereo original interface and allow to preview 3D stereoscopic title effect directly in NLE system.
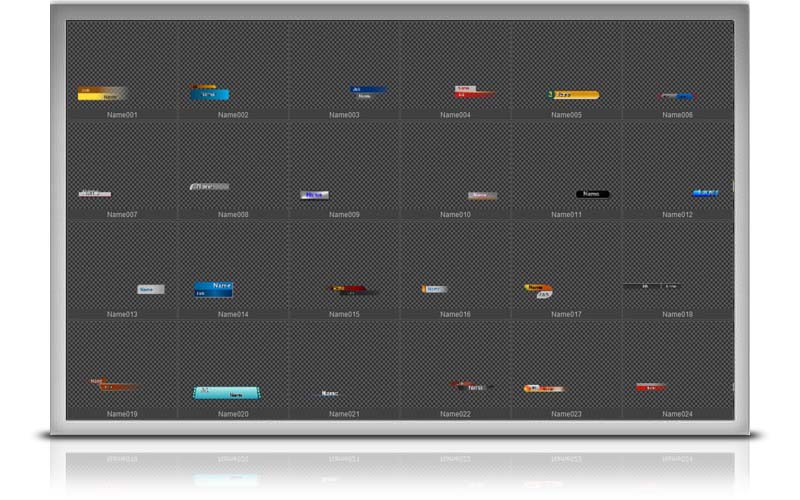
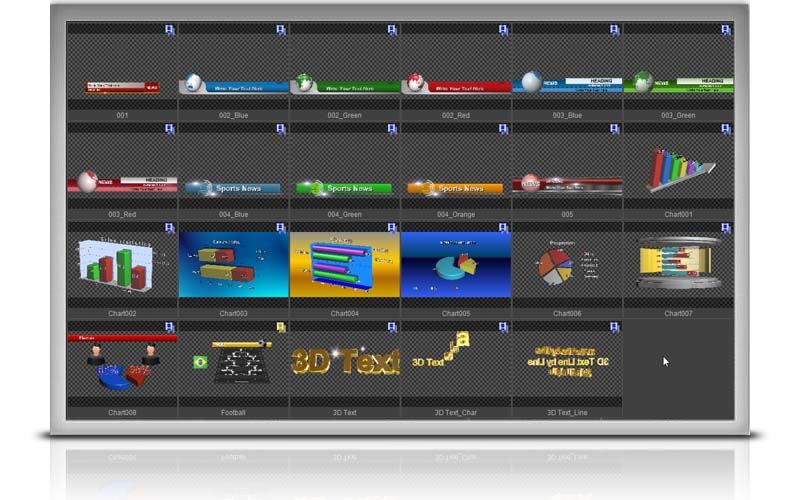
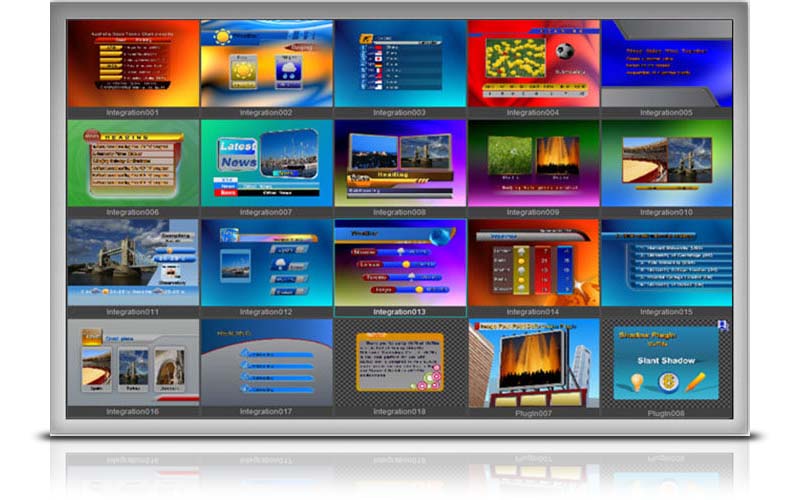
700+ Templates and Download More for Free
Title Template

Name Template

3D Title Template

Full Screen Title Template

Object Template

Text Effect Template

Object Effect Tmplate

3D Transform